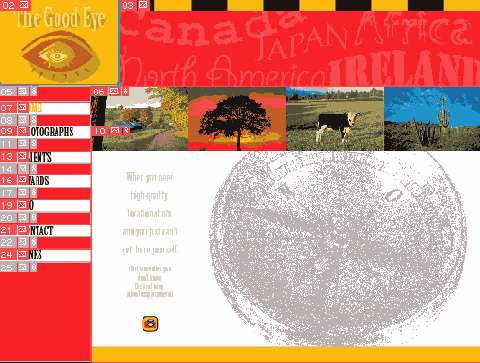
Страница разбитая на пластины
Рисунок 8.22. Страница, разбитая на пластины

На этом работа почти выполнена. Конечно, лучше оптимизировать каждую пластину отдельно после запуска Save for Web (Сохранить для Web), но для данного примера достаточно и автоматических настроек.
В качестве формата сохранения пластин выберите GIF — он подойдет для этого случая. После этого в окне Save for Web (Сохранить для Web) щелкните на кнопке Save (Сохранить) и выберите вариант сохранения HTML and Images (HTML и изображения). Получившаяся страница в окне Internet Explorer показана на Рисунок 8.23.
Размер всех файлов страницы после оптимизации оказался равен 32 Кбайт — это отличный результат для любительской страницы с графикой. Резюмируя, хотелось бы сказать, что при желании заниматься веб-дизайном лучше осваивать специальные программы и пакеты, разбираться в технологиях — только это обеспечит профессиональный результат. Illustrator как инструмент для создания сайтов подходит только для случайной, разовой работы.
